
Un navigateur web est un logiciel conçu pour consulter et afficher le World Wide Web. Techniquement, c'est au minimum un client HTTP.
Il existe de nombreux navigateurs web, pour toutes sortes de matériels (ordinateur personnel, tablette tactile, téléphones mobiles, etc.) et pour différents systèmes d'exploitation (GNU/Linux, Windows, Mac OS, iOS et Android). Les plus utilisés à l'heure actuelle sont Google Chrome, Mozilla Firefox, Internet Explorer, Safari et Opera.
Terminologie
Le terme navigateur est inspiré de Netscape Navigator, le navigateur phare en 1995 et 1996.
D'autres métaphores sont ou ont été utilisées. Le premier terme utilisé était browser, comme en anglais. Par la suite, on a vu fureteur (surtout utilisé au Québec), butineur, brouteur, arpenteur, fouineur ou encore explorateur (inspiré d'Internet Explorer). Le terme navigateur internet, bien qu'incorrect, est également souvent rencontré. Aujourd'hui, les termes navigateur ou logiciel de navigation sont recommandés en France par la DGLFLF, ainsi qu'au Canada par l'OQLF.
Histoire
Les navigateurs web sont des logiciels complexes et en constante évolution, tant au niveau des fonctionnalités, qu'au niveau de la sécurité, car des nouvelles fonctionnalités offrent de nouveaux angles d'attaque.

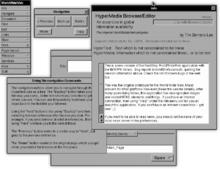
Le premier navigateur s'appelle WorldWideWeb. Il est développé par l'inventeur du Web, Tim Berners-Lee, en octobre-novembre 1990. C'est un navigateur en mode graphique. Ce premier navigateur était en plus un éditeur HTML, ce qui n'est pas commun. La rapidité de développement a été rendue possible par l'ordinateur choisi pour ce projet, un NeXT. Toutefois, le choix de cet ordinateur rare a sévèrement limité la diffusion du navigateur. Plus tard, le navigateur est renommé Nexus pour éviter la confusion avec le World Wide Web.
Le premier navigateur pour le système X Window sur Unix fut Erwise, créé en 1992 en Finlande par les étudiants Kim Nyberg, Kari Sydänmaanlakka, Teemu Rantanen, et Kati Borgers (née Suominen).
Le troisième navigateur fut ViolaWWW.
En 1993, apparaît NCSA Mosaic. Ce navigateur disponible sur de nombreux systèmes provoqua l'accélération fulgurante et exponentielle du Web. Il est le premier navigateur à afficher les images (GIF et XBM) dans les pages web elles-mêmes, puis à supporter les formulaires interactifs dans les pages.
Dès 1995, Netscape Navigator devint le navigateur dominant, développé par Marc Andreessen, ancien développeur de Mosaic.
En 1995 sortit également Internet Explorer 1 de Microsoft.
À partir de 2000, et après plusieurs années de « guerre des navigateurs » (voir Évolution de l'usage des navigateurs web), c'est Internet Explorer qui devint le navigateur le plus utilisé. La raison en est principalement sa pré-installation au sein de Microsoft Windows, le système d'exploitation le plus utilisé sur les ordinateurs personnels à cette époque.
À compter de 2005, on note une régression de la part de marché d'Internet Explorer, surtout au bénéfice de Mozilla Firefox.
En décembre 2008 sort le navigateur Google Chrome, édité par Google. En 2010 il fait partie des trois navigateurs les plus utilisés et en 2012, il devient un des navigateurs les plus utilisés.
De nombreux autres navigateurs, appelés navigateurs alternatifs, se partagent les miettes, notamment :
les navigateurs basés sur le moteur de rendu Gecko de Mozilla (dont K-Meleon, SeaMonkey, Flock, IceWeasel et Galeon) ;
les navigateurs basés sur Presto (Suite internet Opera version 9 et plus, Opera Mobile, Opera Mini, Wii Internet Channel, Nintendo DS Browser, Sony Mylo) ;
les navigateurs basés sur KHTML du projet KDE (Konqueror) ou sur son fork WebKit (Safari d'Apple, OmniWeb d'OmniGroup, Midori du projet Xfce, Epiphany).
Devant le développement croissant des smartphones et tablettes numériques, plusieurs concepteurs de navigateurs sortent des versions mobiles ; Le navigateur Firefox Mobile (nom de code Fennec) est la version mobile de Firefox, Opera Mobile pour Opera, Internet Explorer Mobile la version mobile d'IE, etc.
De plus, depuis le milieu des années 1990, il a toujours existé une multitude d'autres navigateurs plus ou moins populaires.
Fonctionnement
Le navigateur web est composé de composants permettant de communiquer suivant des standards des réseaux, d'un moteur de rendu des standards du Web, d'une interface utilisateur adaptée au système d'exploitation qui l'accueille et accessoirement d'un gestionnaire d'extensions appelées plugins.
Interface utilisateur
Pour la grande majorité des navigateurs sur le marché, l'interface utilisateur est composée d'une zone d'affichage éventuellement gérée sous forme d'onglets, d'une barre de menus déroulants, d'une barre d'outils, d'une barre d'état et surtout d'une barre d'adresse, parfois fusionnée, comme dans le cas de Chrome et de Chromium avec la barre de recherche. Selon les navigateurs il est possible de réorganiser et d'afficher ou non ces différentes barres.
La barre de menus abrite les favoris (ou marque-pages ou bookmarks), les commandes des fichiers (ouverture, fermeture), les options de configuration, , etc.
Utilisation
La fonction principale d'un navigateur web est de permettre la consultation d'informations disponibles (« ressource » dans la terminologie du Web) sur le World Wide Web. Les principales étapes de la consultation d'une ressource sont les suivantes :
L'utilisateur donne au navigateur web l'adresse web de la ressource à consulter. Il existe trois manières de donner une adresse web : taper soi-même l'adresse web dans la barre d'adresse du navigateur ; choisir une ressource dans la liste des favoris (ou marque-pages ou bookmarks), sachant qu'à chaque favori est associée une adresse web ; suivre un hyperlien, sachant qu'à chaque hyperlien est associée une adresse web.
taper soi-même l'adresse web dans la barre d'adresse du navigateur ;
choisir une ressource dans la liste des favoris (ou marque-pages ou bookmarks), sachant qu'à chaque favori est associée une adresse web ;
suivre un hyperlien, sachant qu'à chaque hyperlien est associée une adresse web.
Le navigateur se connecte au serveur web hébergeant la ressource visée et la télécharge. Le protocole de communication généralement utilisé est HTTP.
le moteur de rendu du navigateur traite cette ressource, télécharge les éventuelles ressources associées et affiche le résultat sur l'écran de l'utilisateur.
Internet Explorer
Google Chrome
Firefox
Opera
Fonctionnalités
Rendu à l'écran
Exemple de page web affichée en mode graphique
Un navigateur web doit être capable, au minimum, d'afficher le texte d'une page web. Un navigateur en mode texte n'affiche souvent rien de plus. Les navigateurs couramment utilisés fonctionnent cependant en mode graphique et sont capables d'utiliser une typographie élaborée, d'ajouter des images dans le texte, de jouer de la musique et des animations et d'interagir avec les actions de l'utilisateur.
Une page web est un texte écrit dans le langage informatique HyperText Markup Language (HTML) qui donne au navigateur le texte à afficher ainsi que la structure générale de la mise en page : titres et paragraphes, listes, tableaux. La mise en page peut être raffinée par l'utilisation de feuilles de style en cascade (CSS) : marges, alignements, espacements, couleurs, bordures, etc.
La position des images dans une page web est donnée par le langage HTML. Les images sont généralement dans un format de données parmi les trois suivant : GIF, JPEG ou PNG.
Rendus sur d'autres dispositifs
La plupart des navigateurs permettent d'imprimer les pages web en noir et blanc ou en couleurs. En outre, des dispositifs particuliers peuvent être utilisés pour pallier un handicap visuel ou moteur.
Scripts
Dans le contexte du Web, un script est un programme informatique intégré à la page web et exécuté par le navigateur. Un script permet des tâches simples comme vérifier les données entrées dans un formulaire, gérer des menus ou réagir aux déplacements du pointeur de souris. Le principal langage de script côté client est le JavaScript. Ce langage est standardisé par l'ECMA sous le nom d'ECMAScript.
Plugins
Les navigateurs pouvant difficilement gérer l'ensemble des formats de données existants et futurs, les éditeurs de navigateurs ont été amenés à développer un mécanisme de modules d'extension qui prennent le nom de plugins, ou de contrôles ActiveX pour Internet Explorer.
Ceux-ci permettent d'afficher directement dans la fenêtre du navigateur des données de formats très différents allant de documents PDF à du contenu multimédia. Ce mécanisme permet également d'utiliser des langages de programmation côté client comme les animations Flash, les applets Java ou la technologie Silverlight. La large diffusion d'un plugin étant nécessaire pour qu'un format de données ait une chance de s'imposer sur le Web, on en trouvera bien souvent en libre téléchargement sur les sites de sociétés éditrices de logiciels permettant de créer un type de contenu particulier.
Protocoles
Le protocole HTTP n'est pas le seul qu'un navigateur web puisse utiliser. Il peut gérer aussi les transferts de fichiers à l'aide de FTP ou WebDAV, et établir des connexions sécurisées en utilisant HTTPS (HTTP sur SSL). Certains navigateurs (comme Firefox) supportent le protocole Gopher qui précéda de peu HTTP et devenu confidentiel aujourd'hui. Ces protocoles de communication sont généralement standardisés par l'IETF.
Vulnérabilités
Du fait de sa forte diffusion dans le monde le navigateur web est une cible privilégiée des pirates désireux de nuire aux internautes.
L'exploitation des traces numériques du navigateur web est utilisé par certaines entreprises de commerce électronique.
Variétés d'attaques possibles
L'internaute est menacé via son navigateur d'être victime des attaques suivantes :
profilage et analyse comportementale à des fins de revente marketing ;
vol de données personnelles par accès à ses fichiers ;
escroquerie par hameçonnage ;
crash de son ordinateur par bug du navigateur.
Modules logiciels pouvant être ciblés
Un navigateur est constitué de modules divers réalisant des fonctions bien déterminées et possédant chacun leurs vulnérabilités propres :
un interpréteur d'URL vulnérable aux attaques par hameçonnage ;
un interpréteur de code HTML ou XHTML (plus récent) qui peut faire une mauvaise interprétation des instructions de description ;
un interpréteur de langage de script (JavaScript, VBScript...) vulnérable aux boucles sans fins, à des exploitations de bugs ;
un environnement d'exécution d'applications (Applet Java, ActiveX, plugins) ;
une barre d'outils.
Parts de marché
Les parts de marché des navigateurs Web toutes plates-formes confondues (avril 2016 - mettre à jour) Source Chrome Google Safari Apple IE + Edge Microsoft Firefox Mozilla Android Google Opera Opera Software UC Browser UCWeb Autres StatCounter (Monde - avril 2016) 47,4 % 12,8 % 9,1 % 8,4 % 4,2 % 5,6 % 8,3 % 4,2 % Net Marketshare (Monde - avril 2016) 43,9 % 12,6 % 29,5 % 6,9 % 2,6 % 3,3 % 0,0 % 1,2 % W3Counter (Monde - avril 2016) 57,2 % 13,4 % 9,6 % 9,7 % 3,1 % 4,1 % 0,0 % 2,9 % Akamai (Monde - avril 2016) 39,7 % 21,4 % 15,2 % 7,7 % 7,7 % 0,0 % 0,0 % 8,3 % Moyenne 47,1 % 15,0 % 15,8 % 8,2 % 4,4 % 3,2 % 2,1 % 4,2 %
Note: ces statistiques ne sont que des estimations, et comprennent une marge d'erreur difficile à estimer. Ces erreurs sont dues à plusieurs raisons :
certains navigateurs se font passer pour d'autres, afin de contourner certains sites web refusant l'accès aux navigateurs non testés ;
de plus en plus de navigateurs, directement ou via des extensions, bloquent les appels aux services de statistiques dans le but de protéger la vie privée de l'utilisateur.
Web mobile
Les parts de marché des navigateurs mobiles (avril 2016 - mettre à jour) Source Chrome Google Safari Apple Android Google Opera Opera Software IE Mobile + Edge Microsoft UC Browser UCWeb Firefox Mozilla Autres StatCounter (Monde - avril 2016) 34,2 % 14,5 % 8,3 % 10,9 % 1,6 % 19,8 % 0,1 % 10,7 % Net Marketshare (Monde - mobiles et tablettes - avril 2016) 49,3 % 29,3 % 8,3 % 6,4 % 3,8 % 0,0 % 0,7 % 2,1 % Akamai (Monde - avril 2016) 41,9 % 30,5 % 15,7 % 1,2 % 3,9 % 0,5 % 1,7 % 4,6 % Moyenne 41,8 % 24,8 % 10,8 % 6,2 % 3,1 % 6,8 % 0,8 % 5,8 %
Exemples de navigateurs
Il existe des versions différentes des navigateurs selon le type de machines : téléphone mobile, tablette ou ordinateur. Voici pour les navigateurs les plus populaires les noms de leur version plate-forme bureautique et mobile.
Android Browser (mobile uniquement)
Apple Safari, Safari Mobile
Google Chrome, Chromium, Chrome Mobile
Microsoft Internet Explorer et Microsoft Internet Explorer Mobile, depuis remplacé par Microsoft Edge
Mozilla Firefox, Firefox Mobile
Opera, Opera Mini
Lynx
GT Nav (sur PC)
Yandex (sur PC et Mac)
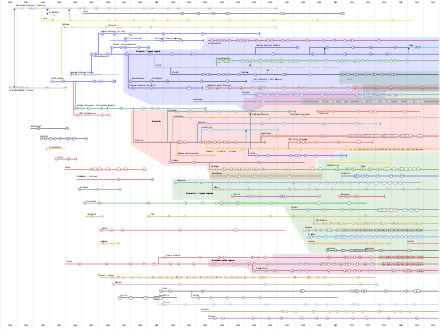
网页浏览器的使用分布(数据源:StatCounter)
网页浏览器(英语:web browser,常被称为浏览器(browser))是一种用于检索并展示万维网信息资源的应用程序。这些信息资源可为网页、图片、影音或其他内容,它们由统一资源标志符标志。信息资源中的超链接可使用户方便地浏览相关信息。
网页浏览器虽然主要用于使用万维网,但也可用于获取专用网络中网页服务器之信息或文件系统内之文件。
主流网页浏览器有Mozilla Firefox、Internet Explorer、Microsoft Edge、Google Chrome、Opera及Safari。
历史
WorldWideWeb于1991年NeXT电脑上诞生,是世界上第一个网页浏览器 提姆·柏纳-李于1990年发明了第一个网页浏览器WorldWideWeb,此浏览器后改名为Nexus。 Erwise是第一个普遍可用的使用GUI的网页浏览器,由罗伯特·卡里奥发起开发。 马克·安德森,Netscape创造者 1993年,马克·安德森发布Mosaic——「世界上最流行的浏览器」,进一步推动了浏览器的创新,这使得万维网更易于使用。安德森的浏览器引发了20世纪90年代的互联网热潮。安德森是NCSA中Mosaic团队的领导者,他不久后辞职并成立了自己的公司——Netscape,发布了受Mosaic影响的Netscape Navigator。Netscape Navigator很快便成为世界上最流行的浏览器,市占率一度达到90%。 作为应对,错失了互联网浪潮的微软匆促购入了Spyglass公司的技术,发布Internet Explorer。这引发了第一轮浏览器大战。因捆绑于Windows,Internet Explorer于网页浏览器市场取得了主导地位,其市占率于2002年达到最高时超过95%。 1996年,Opera首次亮相。它从未被广泛使用,据Net Applications统计,截至2002年2月,Opera市占率一直低于2%。 1998年,Netscape公司以开放源代码迎战,创造了Mozilla Application Suite,但此举未能挽回Netscape的市场占有率。1998年底美国在线收购了Netscape公司。发展初期,Mozilla Application Suite计划为了吸引开发者而挣扎;但至2002年,它已经发展成一个稳定而强大的互联网套件。Mozilla Application Suite 1.0的出现被视为其里程碑。同年,衍生出Phoenix(后改名Firebird,最后又改为Firefox)。Firefox 1.0于2004年发表。及至2008年,Mozilla及其衍生产品约占20%网络流量。 纵然Macintosh电脑上的浏览器市场亦曾同样被Internet Explorer和Firefox占据,但苹果电脑自行推出的Safari因内置于苹果产品,尤其是iPad、iPhone等等,所以在苹果产品大众化的风潮中迅速扩张版图。Safari是基于Konqueror这个开放源代码浏览器的KHTML排版引擎而制成的。Safari是OS X的缺省浏览器。 Google Chrome是一个由搜索引擎龙头Google开发的网页浏览器。2012年5月,StatCounter调查报告中,称Chrome的市场占有率已经升至33%,超越Internet Explorer成为全球第一大浏览器。
特点
「上一页」与「下一页」按钮
「刷新」按钮
「首页」按钮
地址栏:显示与输入URI
搜索列
可显示页面源代码

 词典释义:
词典释义:
 处搜
处搜
 ,
,  处打听
处打听
 猎人
猎人 〉
〉 处搜
处搜
 人;
人; 处打听
处打听 人
人

 馆找
馆找
 人
人 词:
词: ;
;